MAYNOOTH FURNITURE
Maynooth Furniture is a new business selling affordable high-end design furniture made in Ireland.
The Problem
To build a e-commerce website for people to browse & purchase furniture for home delivery.
My Role
• UI Designer
Tools
• Adobe Xd, Adobe Photoshop
User Persona
Knowing the target audience is crucial when designing. That's why, as a designer, I need to know how to approach users and create empathy in a way to create digital products that allow users to have memorable experiences when they interact with them. Knowing my users' goals will facilitate the process to approach user needs and frustrations.
User Flow
According to my user persona (Katherine) I've designed a user flow that matches my user's goals with her needs and also allows her to navitagate easily, creating a friendly user journey.
Final Products
As a way to offer better ways to navitage and interexat with the desired product, I designed two prducts for Maynooth. First, on the left is the mobile app which is accessible and convinient for my user. Katherine will have access to the app and to the products anytime, understanding that phones are a part of our daily lives. On the right is the website which could be used in home or in the office with a wide view in comparison with the mobile version. Both products allow my user to stay updated with the Maynooth products.
Competitors
Katherine, my user persona, lives in Ireland and below are three companies that offer furniture service around the country. I've chosen these three companies to analyze how their products are presented to their audience in terms of layout, color scheme, typography and user flows. I've also look at what digital products they offer to users (websites / mobile app).



Moodboard
Moodboards are physical or digital collages that arrange images, materials, text, and other design elements into a format that's representative of the design's style. Moodboards can be used for creating brand designs, product designs, and pretty much any other type of design project. For this project I decided to include images that represent: home, family, peace, organization, comfort and love based on my user persona.
Wireframes
The wireframing process tends to take place during the exploratory phase of the product life cycle. During this phase, I'm testing the scope of the product, collaborating on ideas, and identifying business requirements.
A wireframe is usually the initial iteration of a webpage, used as a jumping-off point for the product’s design. Armed with the valuable insights gathered from the user goal.





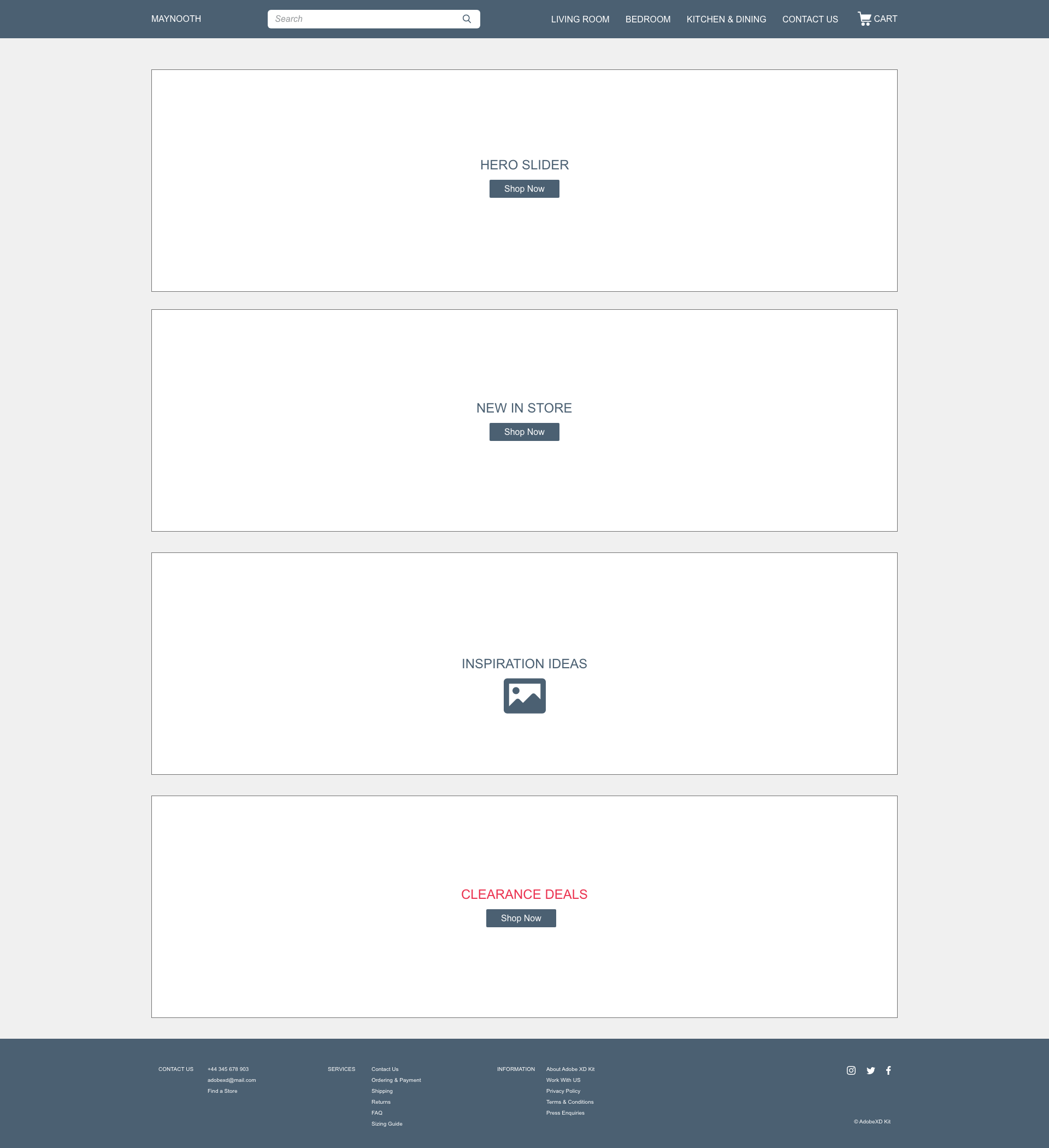
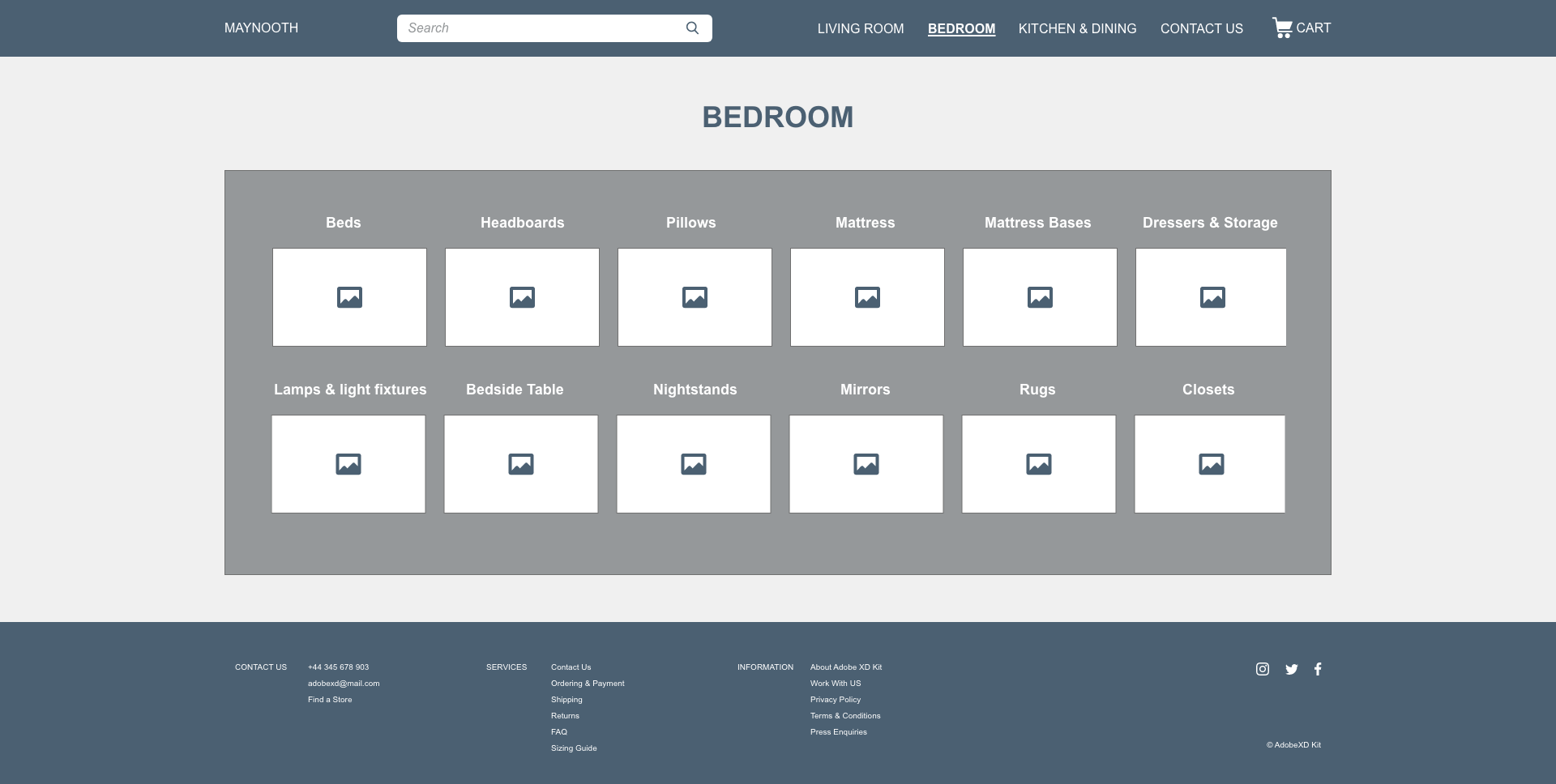
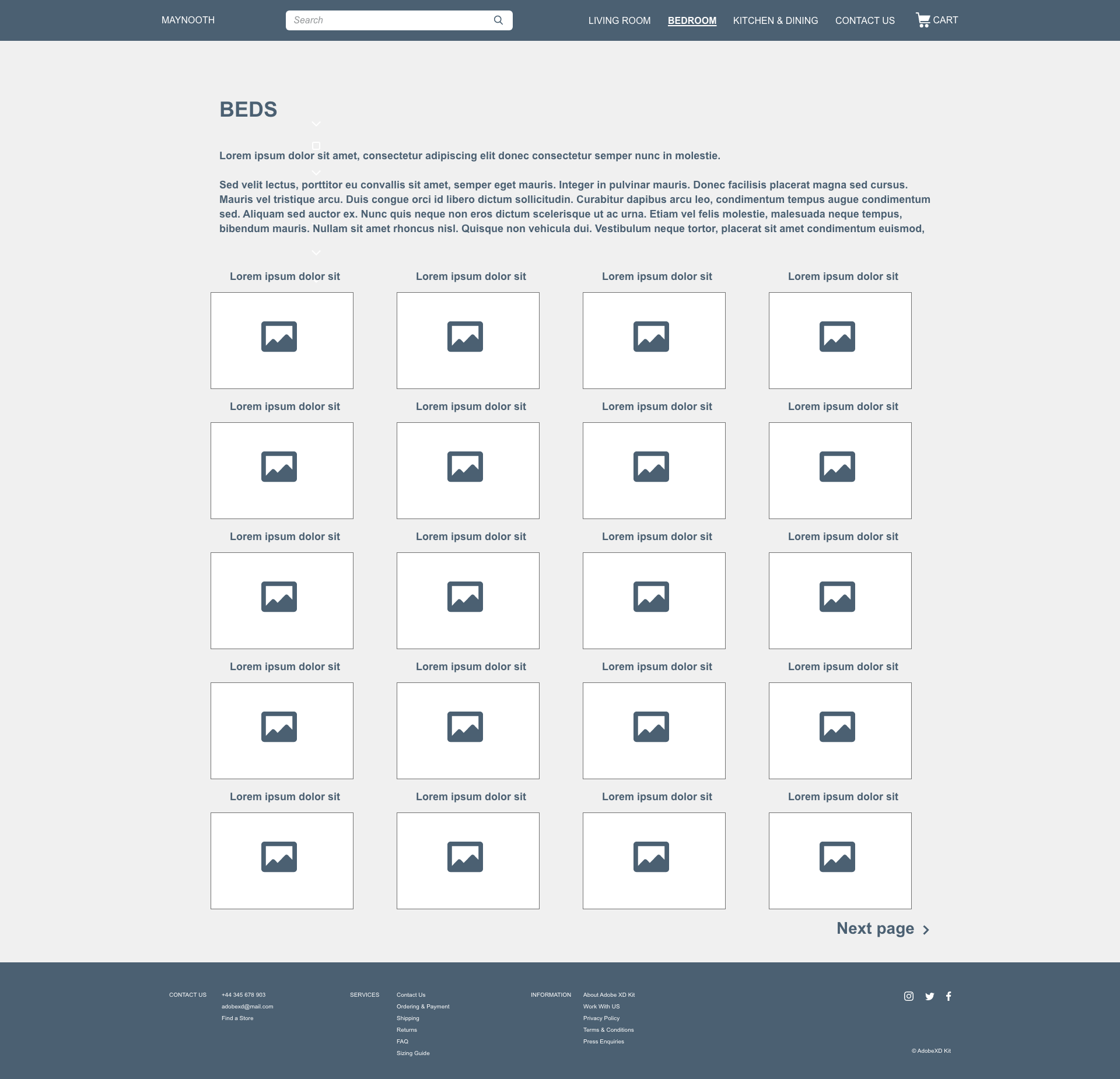
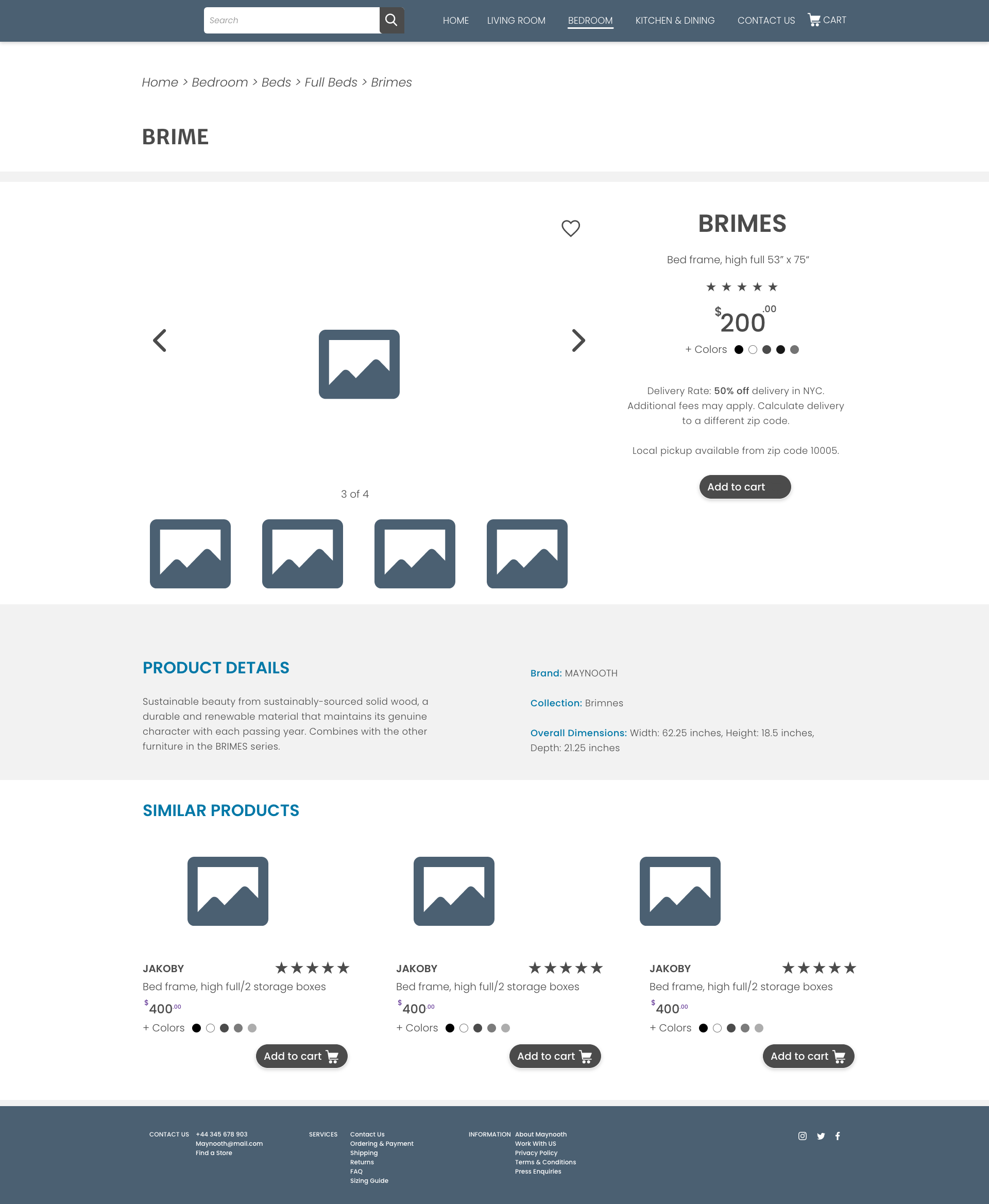
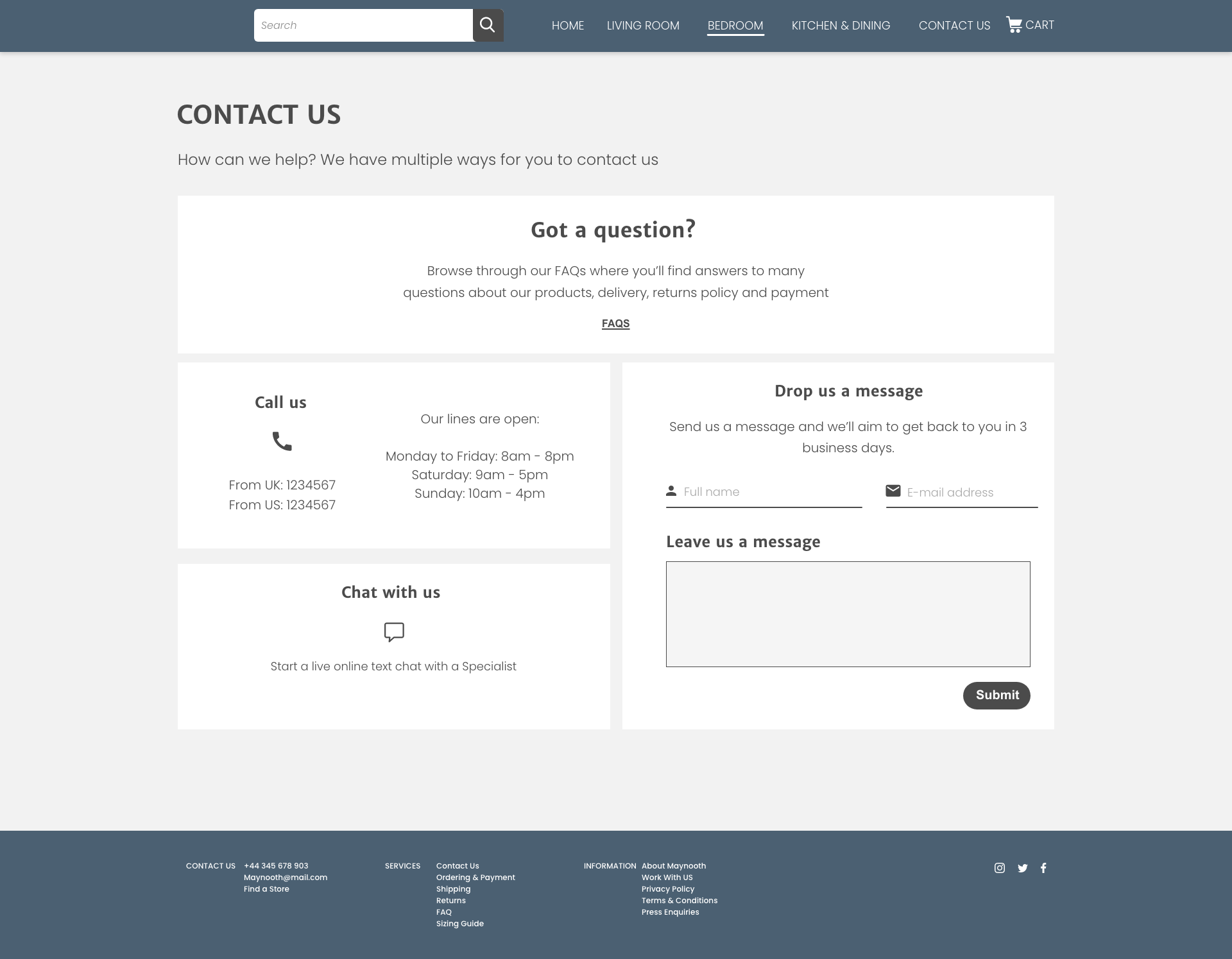
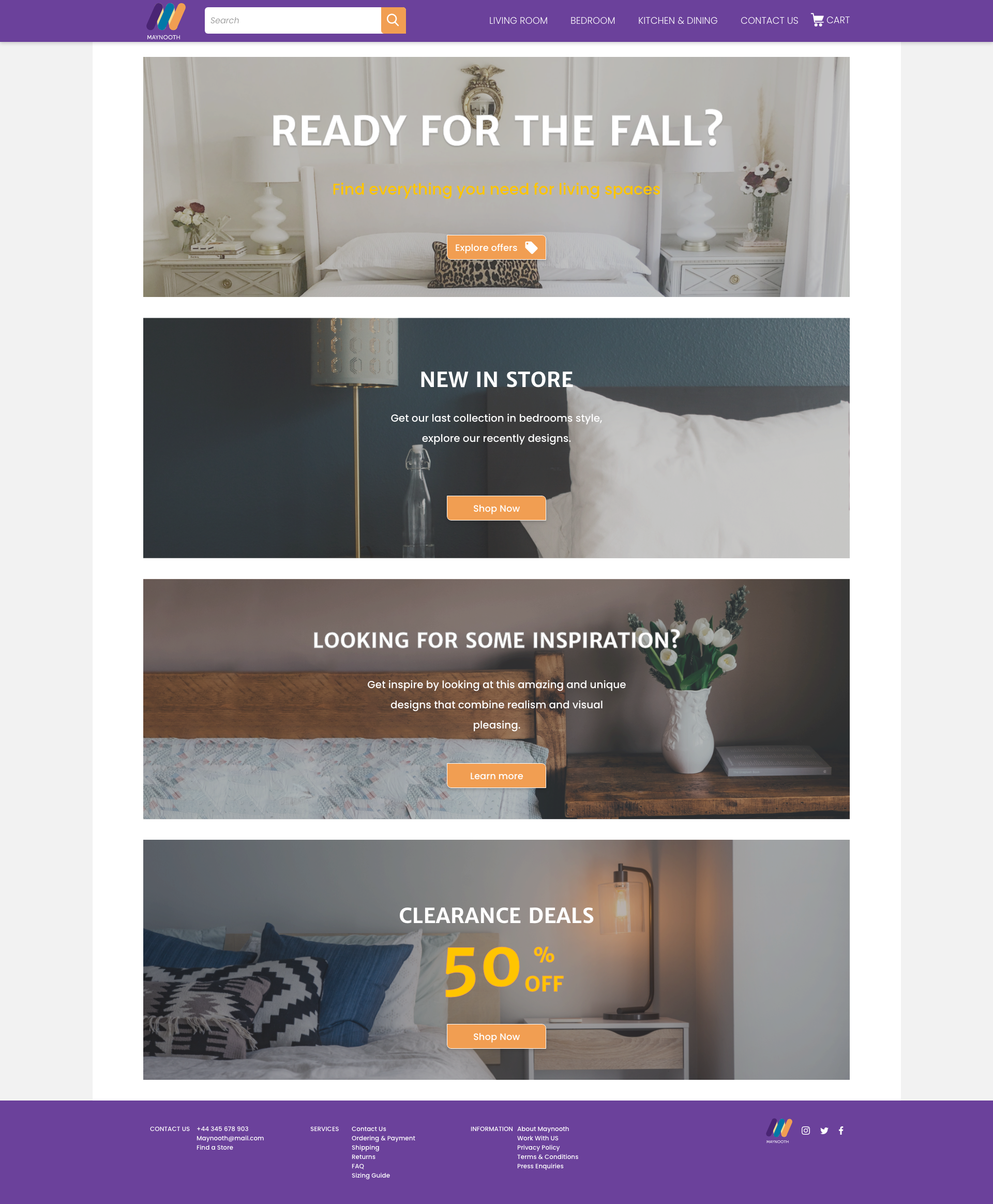
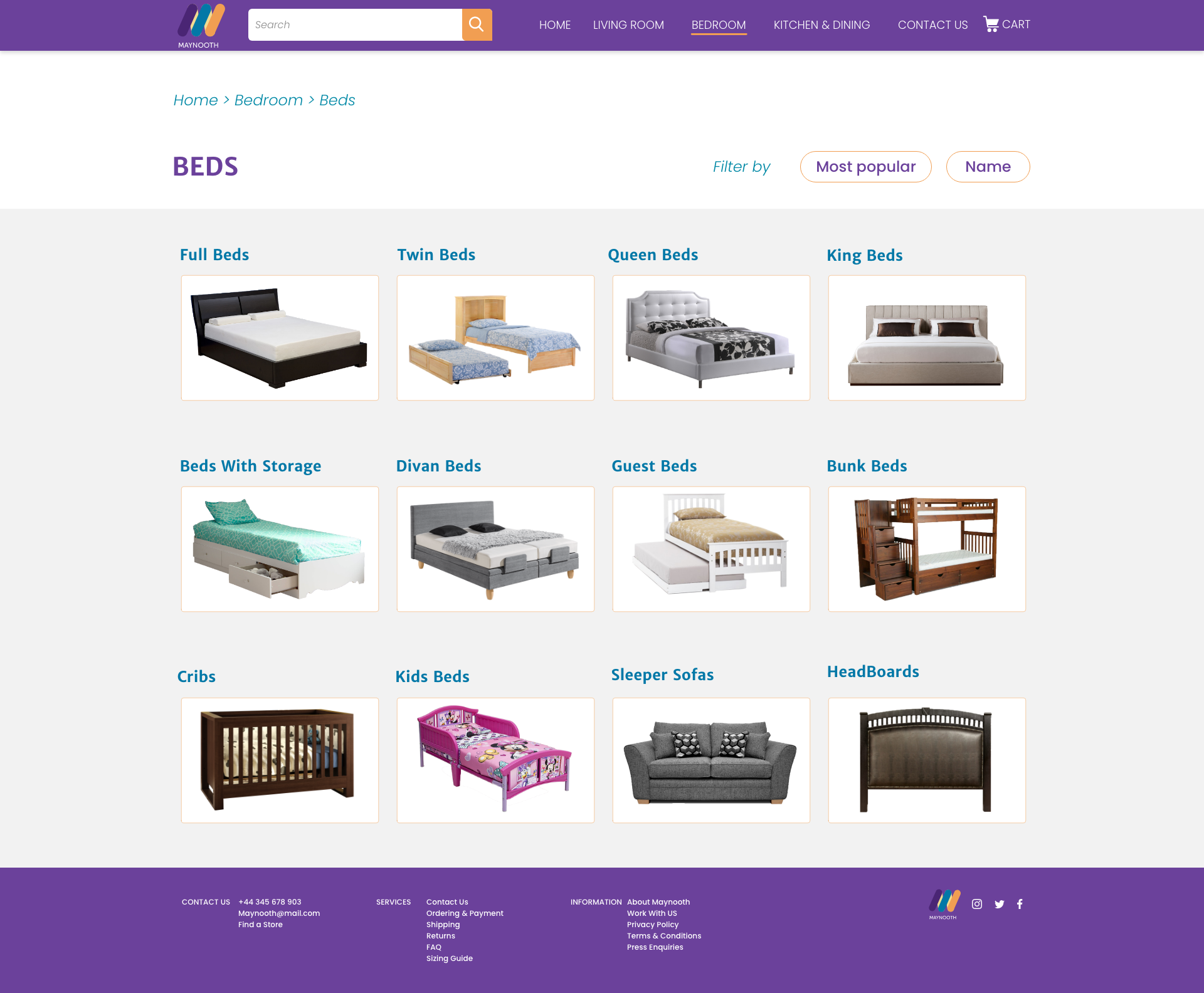
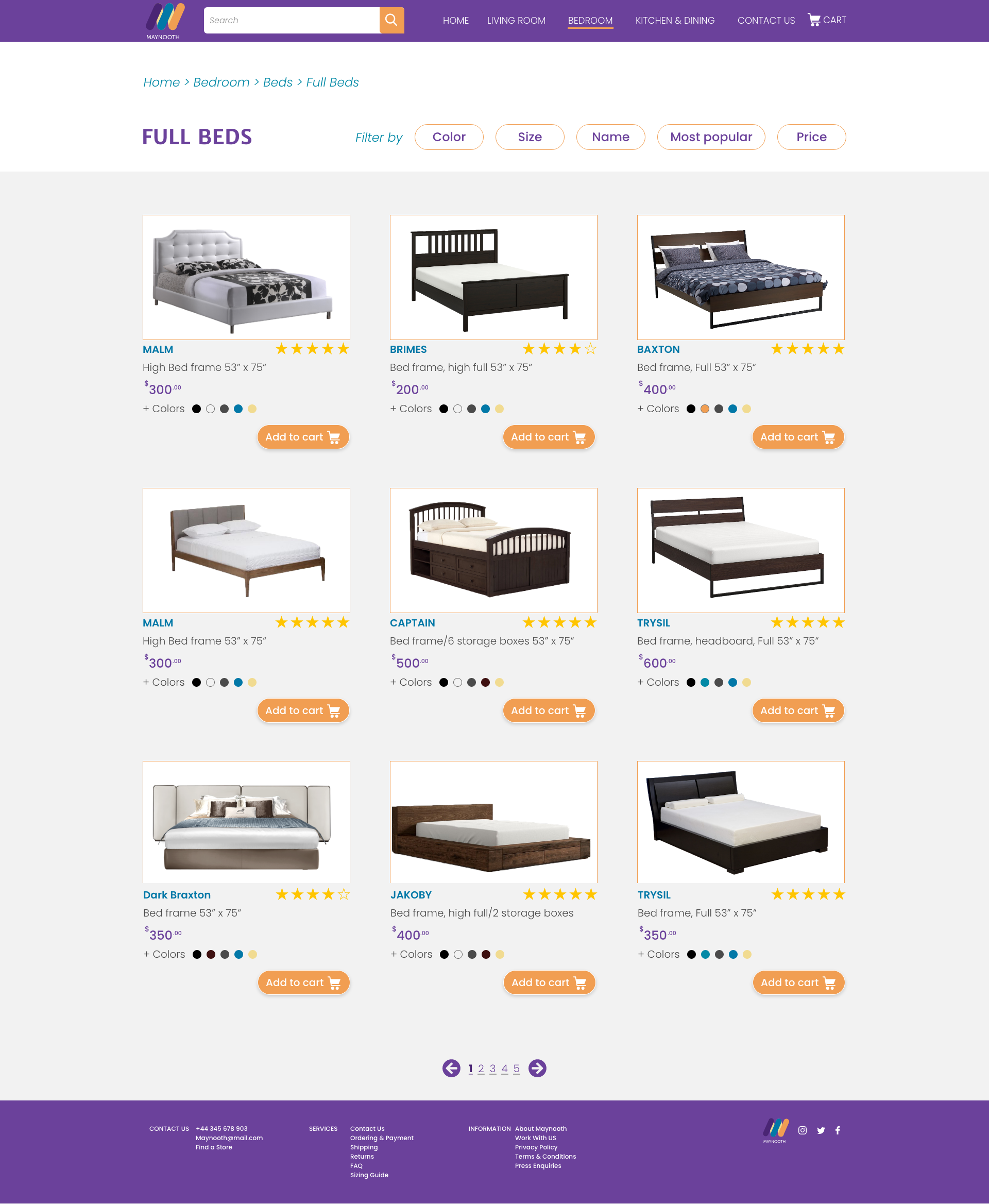
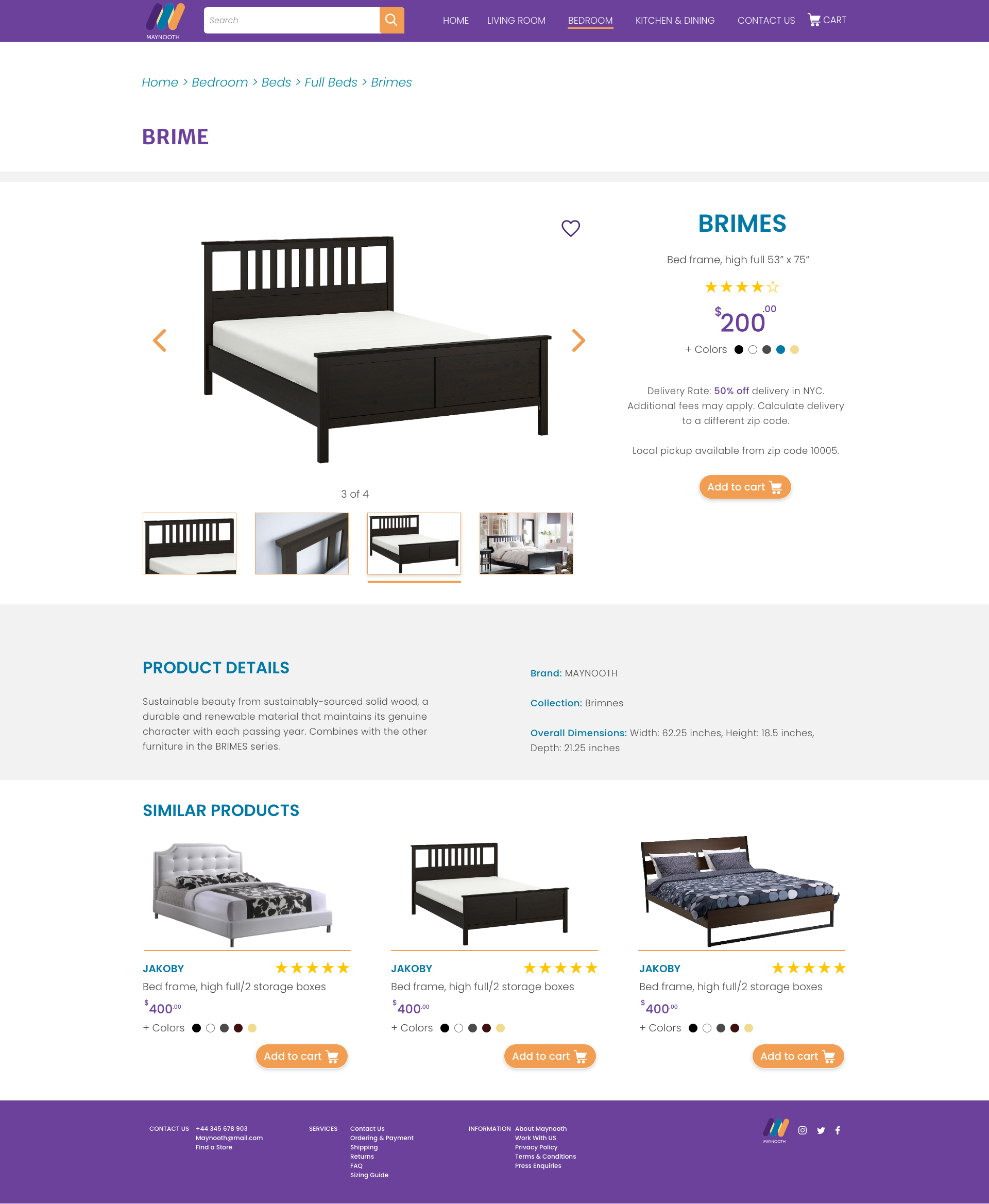
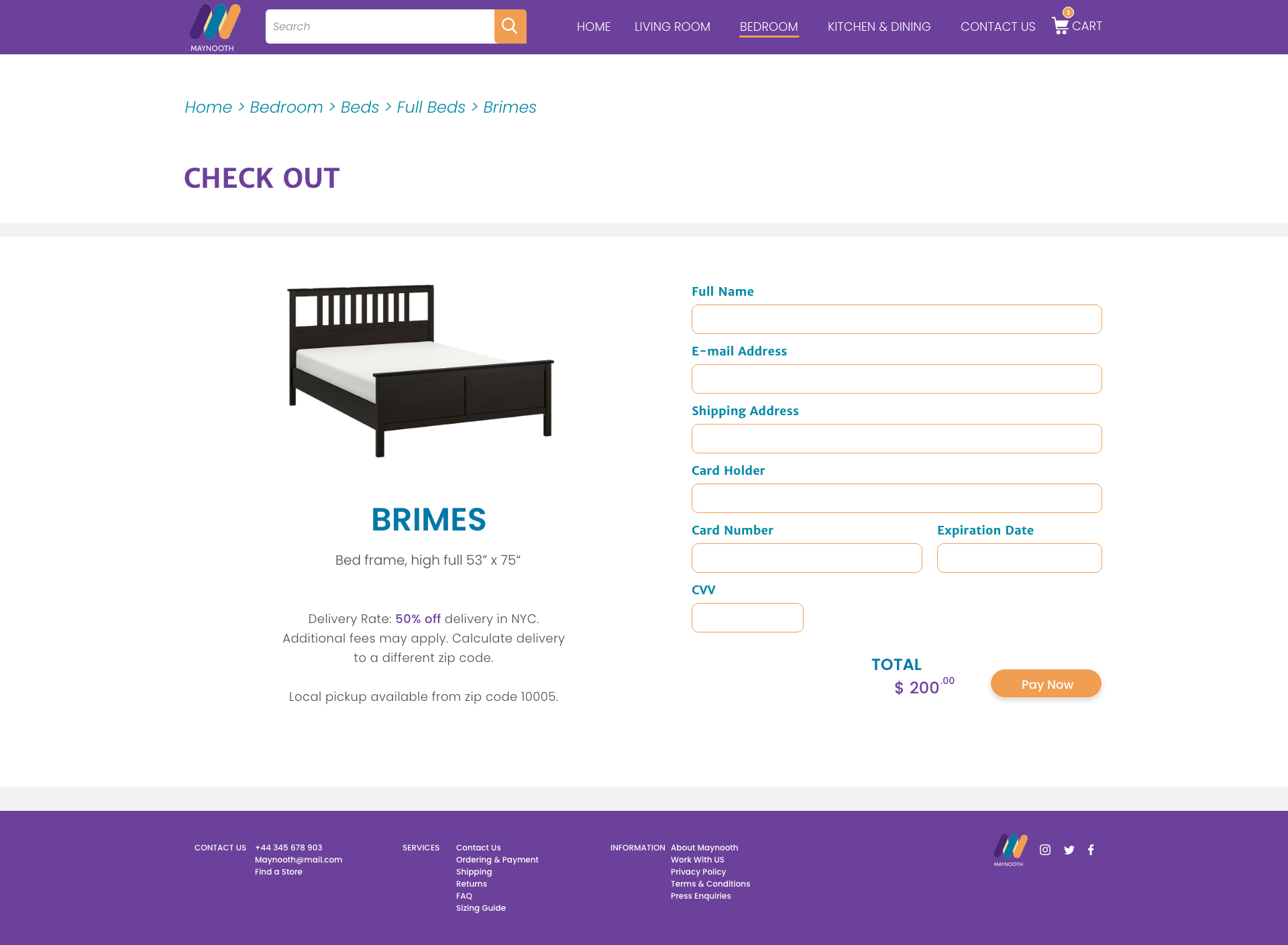
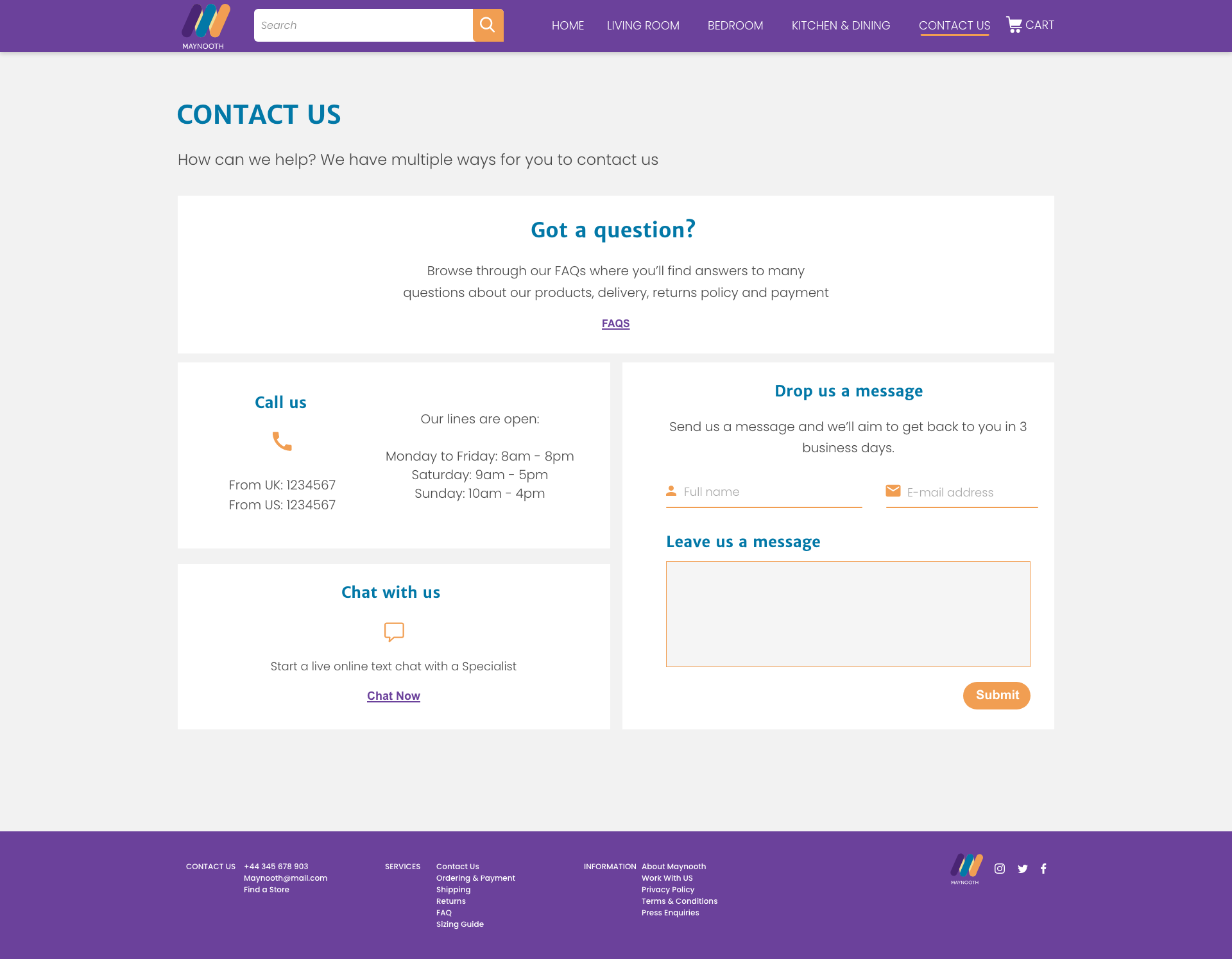
High Fidelifity Wireframes
High-fidelity wireframes are highly detailed. They actually fill in the details that are missing in their low-fidelity predecessors. As such, they typically contain elements that are intended to accurately represent the final product and also:
1. They show a lot more detail.
2. They give a better taste of what real UI elements might look like.
3. They make it easier to communicate functionality to developers (more on that later).














Responsive Design
For the final products I've applied one of the most important design principles: responsive web design which creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it.


Thank you :)
